最近使い始めて「これ最高」と思ったアプリを2つ紹介する。
Cursor
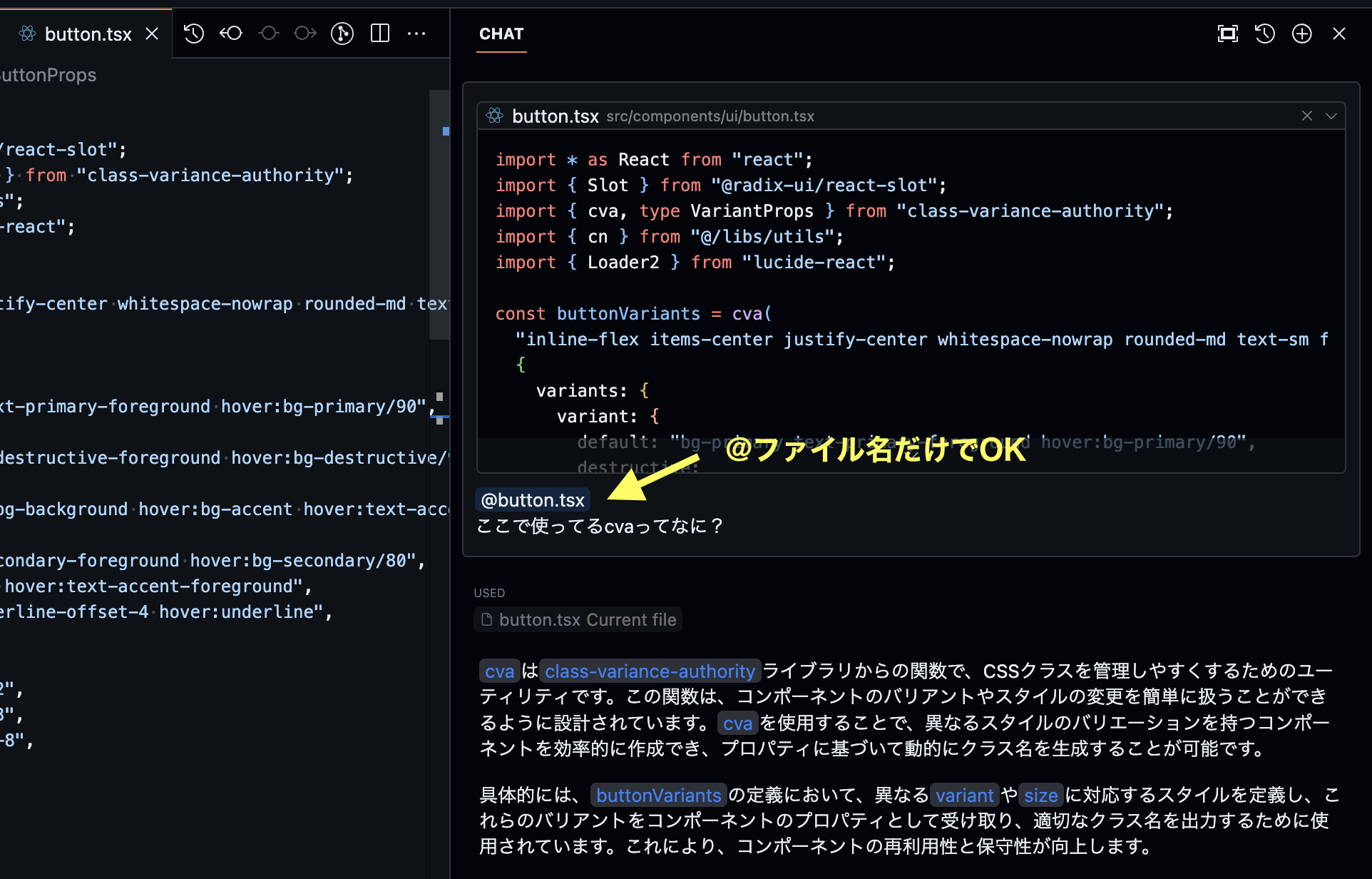
AIネイティブなコードエディタ。
コーディングしているとき、ChatGPTアプリにいちいち切り替えるストレスから解放される。
Copilot++搭載、⌘LでChatGPTに選択範囲のコードを質問、Fix Bugボタンで即エラー解消。
何より一番大きいのはアノテーションでプロジェクトやファイル、さらにAWS公式ドキュメントを読ませられることだ。あのコピペ地獄とおさらば。

VSCodeベースなので拡張機能に互換性があり、初期インストールの段階で環境まるごと引き継げるので、利用開始になんらハードルはない。無料枠もあるので試してほしい。
私は無料枠使い切ってからすぐ課金した。一応Github Copilot Workspaceが来るまでのつなぎ…と思ってはいる。
Arc
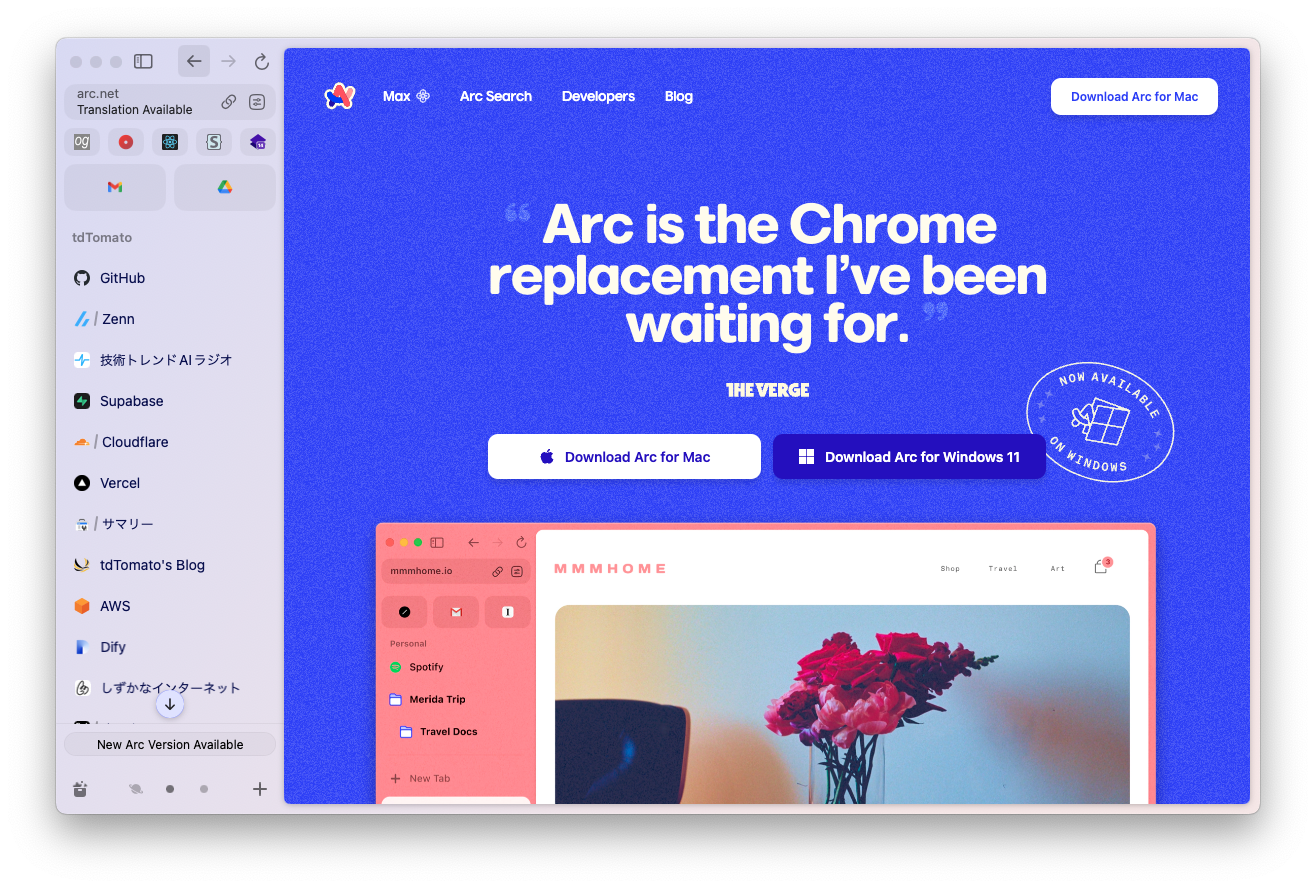
Chromiumベースのブラウザ。
サイドバーにブックマークと開いてるタブの両方が並ぶようになっていて、使い勝手がとても良い。
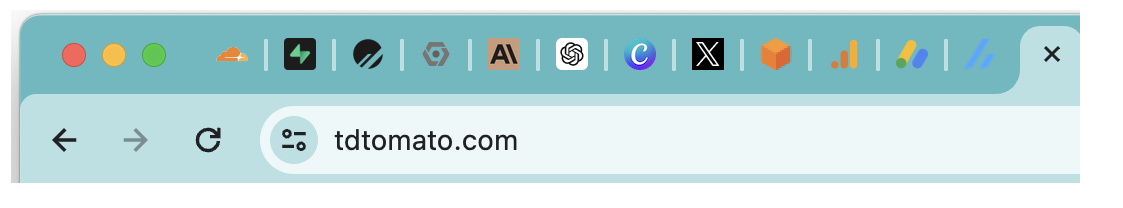
よく使うサイトは上部にショートカットアイコンとして並べると◎。

Arcに慣れると「私たちはなぜChromeの極小タブを受け入れられていたんだろうか?」という疑問を持ち始めるようになる。

もっと嬉しいことさらに2つ。
1つのウィンドウで複数のGoogleプロファイルを切り替えることができる。
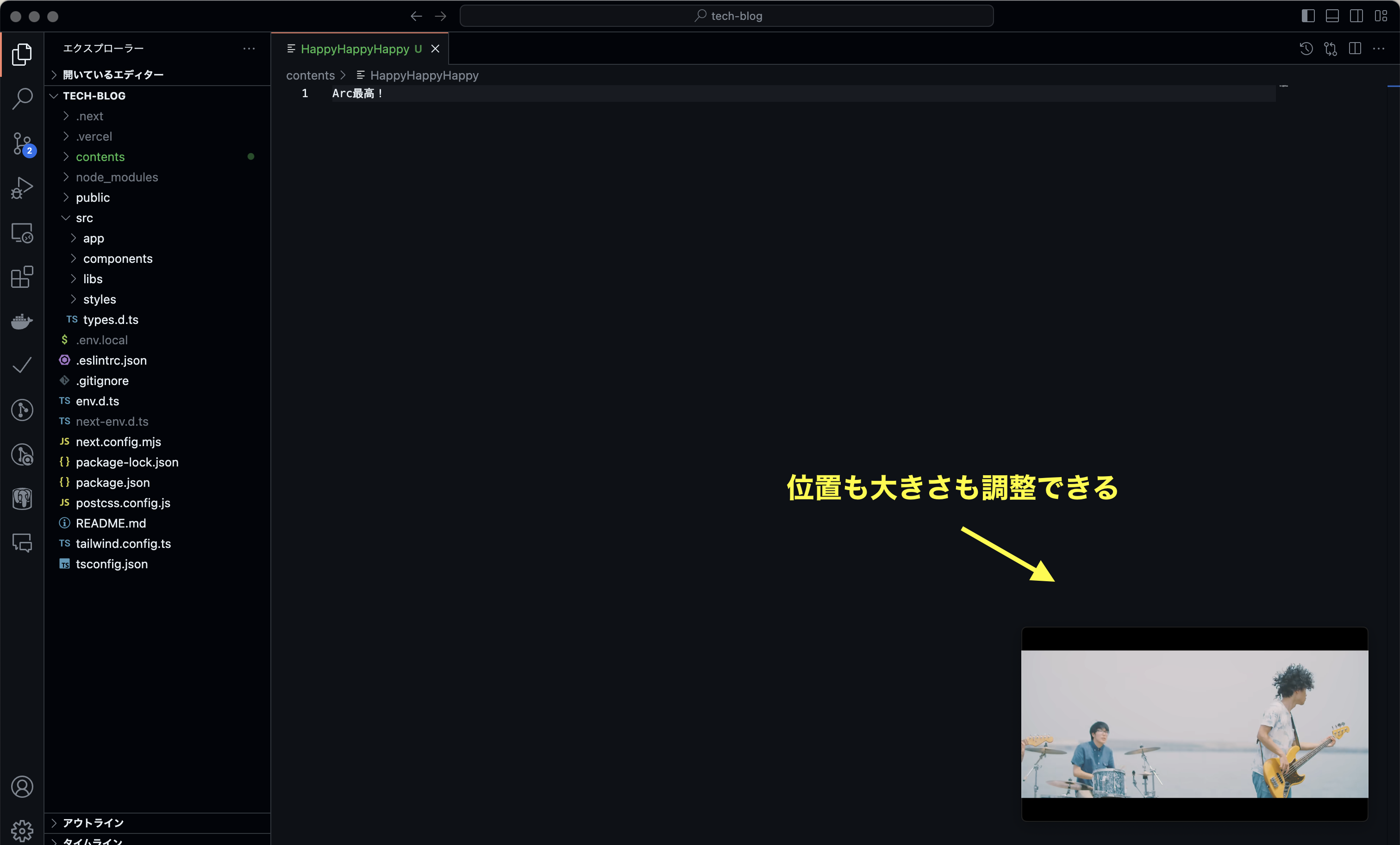
YoutubeやNetflixなど動画のタブを、開いていない状態でも右下に縮小ウィンドウとしてくれる。

作業がはかどります。